C’est cette ossature qui a permis à La Cravate Solidaire de rédiger les différents contenus, comment cela t’a permis d’avancer Yann ?
Une fois l’arborescence créée, nous avons pris la mesure des contenus à rédiger. Nous les avons structurés avec l’ensemble des équipes au niveau national. Au total plus d’une vingtaine de rédacteurs se sont mobilisés pour livrer des textes clairs et adaptés à une lecture digitale.
L’agence Bathyscaphe a ensuite assuré une relecture globale pour apporter de l’harmonie dans le ton et dans le style. Ainsi notre discours est cohérent sur le fond et sur la forme !
Cette arborescence a également permis d’imaginer un univers graphique en totale cohérence avec l’image de la cravate. Apolline comment tu as abordé la création du site ?
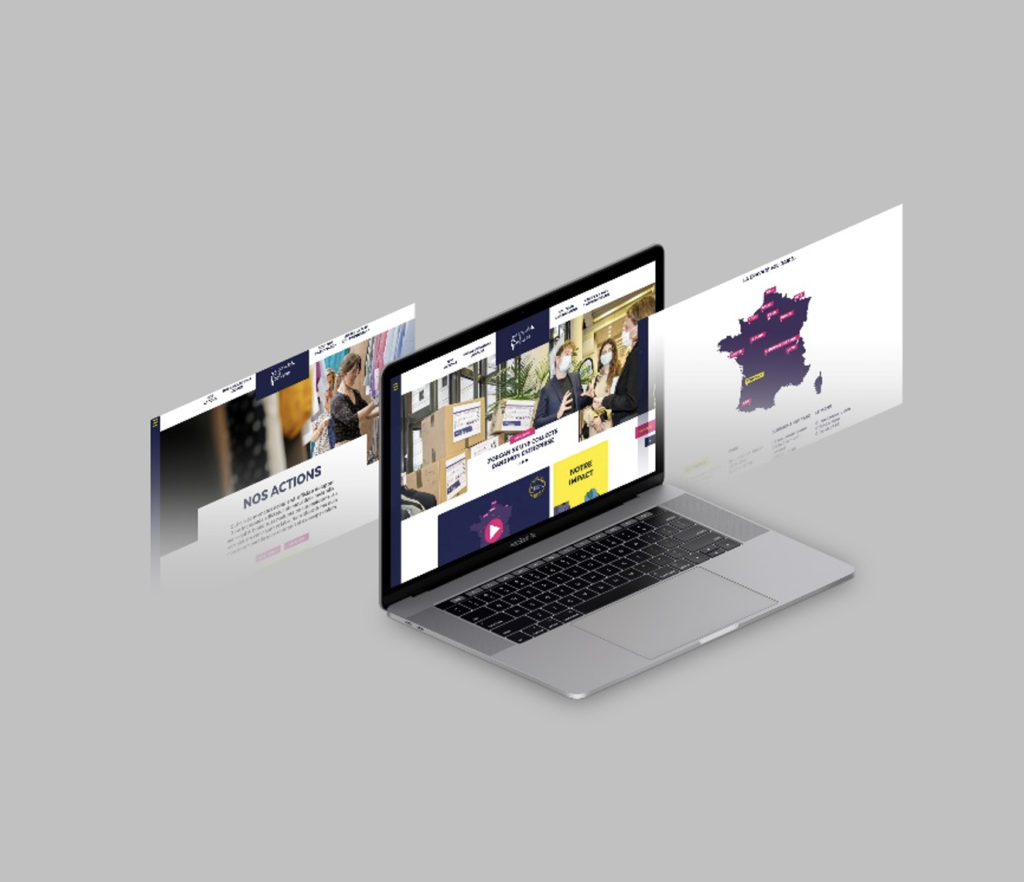
L’ancien site internet avait été réalisé il y a presque 10 ans, il était temps de lui apporter un coup de jeune et de lui donner une place centrale dans la communication de l’association. Nous souhaitions que le site soit à leur image : énergique et plein de vie. Cela tombe bien car l’univers graphique de l’association, que nous avons le plaisir de faire vivre et évoluer depuis des années, est en adéquation avec leur tempérament et se prête donc très bien à une lecture digitale.
Graphiquement, le site interpelle dès « la home ». Des aplats francs, aux teintes colorées et joyeuses, des encadrés qui organisent les modules, et surtout de belles places aux photos, qui illustrent les actions et surtout les acteurs de l’association. Les bénévoles, les bénéficiaires et les équipes dirigeantes sont au cœur de la plateforme et font vivre les pages.
Il était surtout important qu’il puisse y avoir des passerelles efficaces et intuitives pour permettre une navigation fluide et à 360°. Pouvoir passer d’une page à une autre sans se perdre, sans hésiter, avec simplicité à guider notre travail. L’arborescence ayant été pensée dans cette optique, il s’agissait de suivre sa logique pour en renforcer les effets.
Les pages conçues apportent des informations clés pour mieux comprendre les actions de La Cravate Solidaire, pour demander un accompagnement, proposer son soutien, suivre son actualité et son évolution. Et je pense sans me tromper, qu’elles donnent envie d’adhérer !
Yann, cette première piste répondait à tes attentes ?
Oui totalement ! Cela nous a rassurés d’avoir une création validée et des pages thématiques déclinées avant même que CodePhenix commence à coder le site internet.
C’était assez magique de pouvoir avoir un template à remplir en ligne et cela a permis à nos équipes et à moi-même de bien nous projeter pour rédiger les contenus.